Negative space is one of the most important principles of website design. It is the space between the fonts, images, graphics or any other design elements on the web page. If we are able to take control of this space, we can make great use of one of the defining components of web design. Although, negative space is often ignored by novice designers, the experienced ones thoroughly comprehend its importance and put it to great use. The pointers discussed in the post will definitely aid the design process and help the designers make the best use of the negative space.
Negative Space Examples
For instance, the Google’s home page showcases a terrific use of white space or negative space. Due to the white open spaces in the web page, the colorful logo of Google stands out and achieves our maximum attention.

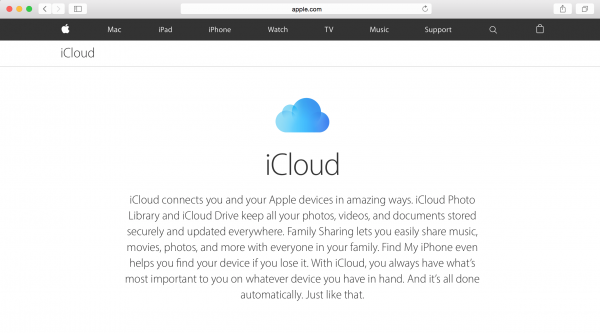
If we look at the design of Apple’s iCloud, we find that the entire meaning of the logo comes from the negative space with just an outline of the cloud drawn. There are times when negative space is used to add sophistication to the design page. There are a plethora of such examples where negative space has brought about the positivity in the web design.

When the spacing is performed efficiently in a web page, the page becomes easy to scan which contributes to the overall user experience. For starters, we will throw some light on how we can utilize the negative space to its full potential and enhance the legibility of the web page.
What Exactly Is Negative Space?
Negative or white space is an empty space between design elements, be it text, images, or graphics. This is the space that lets the positive space stand out. We can draw an analogy here and compare negative space to open spaces in a showroom and positive space as places to display the product. If there is no open space, you cannot really view the products with the same ease as the case might be with open spaces. It is as if they complement each other. Coming back to web design, at times, negative space renders a whole new meaning to the design when the role of negative and positive space is reversed.
Micro negative space
Micro negative space refers to smaller volume of space around the design elements. However, the importance of this space has nothing to do with the dimension. In its correct definition, the micro negative space is between the paragraphs, lines, letters, and such small elements. Proper use of this space around the text makes the design attractive and legible. It becomes easy for the users to find what they are looking for, in the web page.
Macro negative space
The whitespace that is left unused around the header and footer of the web page is known as the macro negative space. As this space is larger as compared to the space between the text and lines, it is called macro space. Macro negative space needs to be managed smartly as it can hamper the overall design layout of the website.
How To Utilize Negative Space In Web Design To Its Maximum Potential
When it comes to web design, negative spaces acquire a slightly new dimension as compared to print designs. These spaces need to be utilized depending on a lot of factors. If you are brand like Apple and are highly confident of your product, you let the products do the talking. You do not cram the space with texts that desperately to promote cheap offers and deals like other small brands do.
Here are some of the ways you can utilize the negative space efficiently:
Do not consider empty space useless
Negative space should never be considered useless. It brings out the best of the positive space and hence, it should be used judiciously. You can base the color, font, size of the text, etc. on the negative space and produce a striking contrast for the visual delight of the users.
Content Hierarchy Should be Clear
By content hierarchy, we mean that the text that appears on the web page must have font chosen that clearly depicts its position. Negative space helps a lot in achieving this hierarchy and emphasizes on the features that ought to be shown prominently.
Negative And Positive Space In Competition
At times, creating a design while making the positive space compete with the negative space can work wonders. If you use equal measures of both the spaces, you may come up with a design that has the dual dimensions. Depending on the perspectives, users can see two different versions of the design.
Balance between different page sections
While managing the negative space, there has to be a consistency across the different page sections of the website. The amount of negative space that you use in one section should not be in stark contrast to another section of the same page.
Use Loads of Creativity
Creativity is an attribute that is a must in web design. You must be in a creative zone if you want to create something extraordinary with the negative space and add dimensions to your overall design.
Final Thoughts
Negative space has a huge role to play in accentuating the design elements in a web page. Smartly managed macro and micro negative space lead to an attractive, sharp and soothing design that appeals to the users.
Author’s Bio
The blog has been authored by Nola Arney, a senior developer at HTMLPanda– PSD to HTML5 Conversion Service Provider. Apart from being a seasoned developer, Nola Arney is also a prolific writer who loves to write informative yet interesting writeups on an array of topics ranging from latest developments on mobile developments to the innovations in technologies and the best practices.
So where does this leave you if you are a crafter? Well, the first thing is you can create some new, exciting and pretty awesome designs. Things you couldn’t made before. Even better is the fact that to celebrate a revolution in the industry FontBundles.net have released a Craft Font Bundle which contains 40 fully PUA encoded fonts for only $29. Saving you a cool 95% off the RRP and $571. To the future on beyond!